タイトルも含めた文字の大きさや画像のサイズ、ブロック要素の解除などを指定
タブレット @media (max-width: 768px) 最大幅
スマホ @media (max-width: 420px) 最大幅
Meta Slider スライダー(固定ページや投稿記事・ウェジェット)
WP Lightbox 2 インストールして「有効」にするだけで、並べた画像のフルサイズを連続して見せる
Contact Form 7 簡易なメールフォーム
Sugar Events Calendar Lite for WordPress シンプルナカレンダー
Google Analytics Dashboard for WP ダッシュボードで閲覧できる解析ツール(Googleアカウント要)
Jetpack by WordPress.com WordPress.com に登録要
Google Analytic https://www.google.co.jp/intl/ja/analytics/(Googleアカウント要)
◆ダウンロード
北海道のウェブデザイナーさんが配布しているプログラムを借ります。
URL:http://www.synck.com/
メールフォーム CGI URL:http://www.synck.com/contents/download/cgi-perl/mailform.html#demo
クライアントのフォルダに cgi-bin というフォルダを作り、ダウンロードした圧縮フォルダの中身を入れます。
◆設定・カスタマイズ・テスト
example.html、thanks.html(example を contact などに変える)を開いて、必要事項に書き替えます。
サイトのロゴやタイトルを入れたり、文字などを変えたい時は、mailform のフォルダにある mailform.css をカスタマイズ。
フォーム送信後に表示される thanks.html をカスタマイズ。
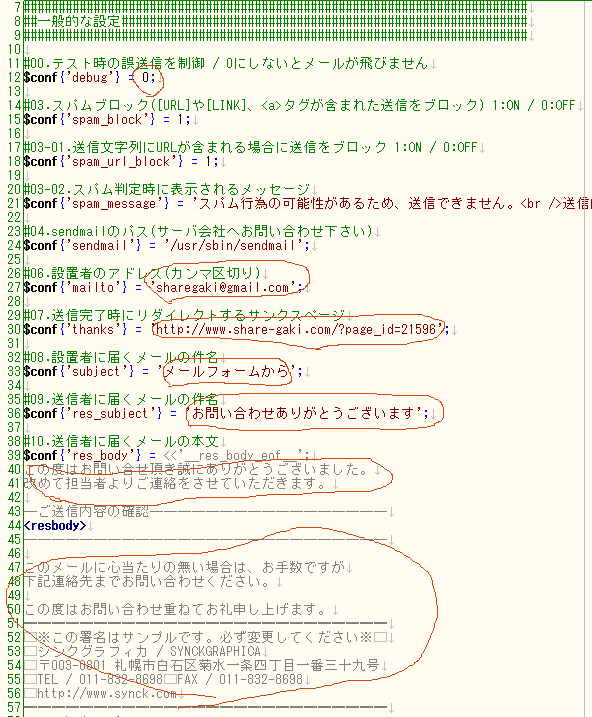
send.cgi を設定。必ずテキストエディタを使う
メールアドレスは制作者のものを。テスト後は、クライアントのメールアドレスに変更。

FTTP でサーバにアップロード後、パーミッション(属性変更)の設定。(マニュアル有り)
お問い合わせなどのページにリンクを張って、テストする。
テストの際、メールアドレスは、設置者と違うものにする。
スマホからのコンタクトだと文字化けすることがあるので、その場合はCGIのバージョンを古いのに変える。
